目次
1.概要
よく使うDockerのコマンドのメモ。
2.Docker
2.1.Lifecycle
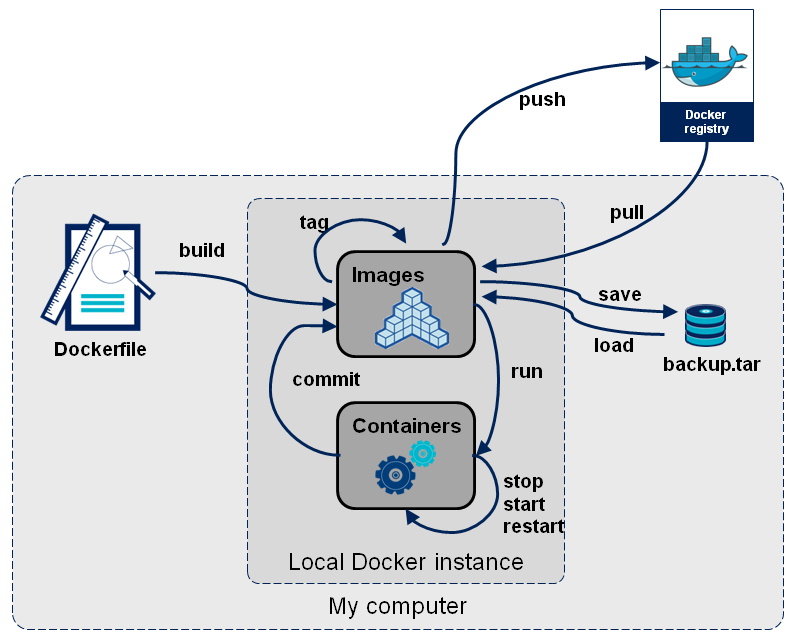
2.1.1.Docker全体のライフサイクル
DockerのLifecycleの全体像は次のような形になる。
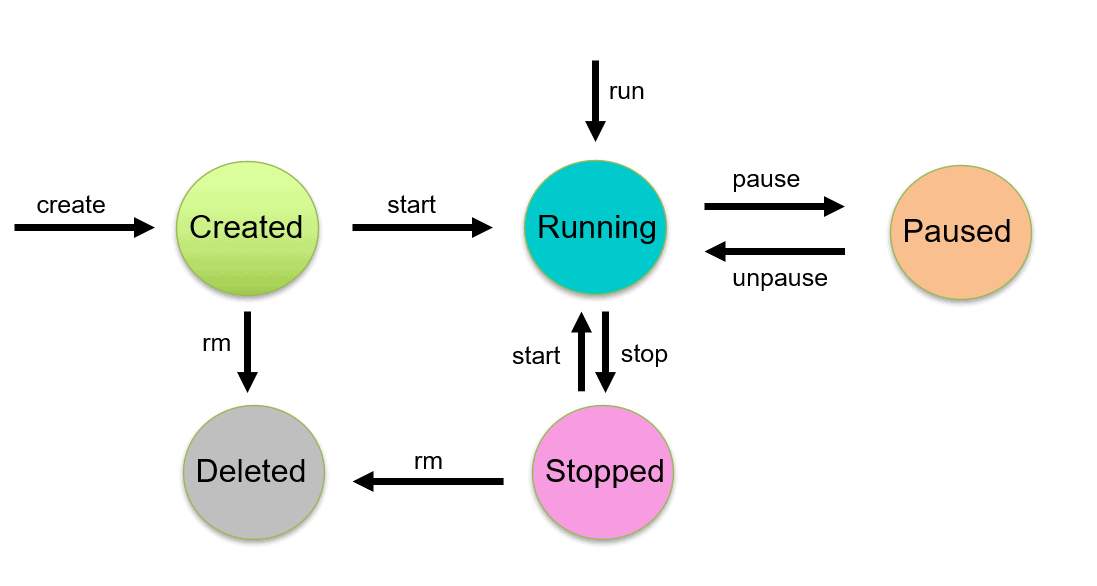
2.1.2.Conatinerのライフサイクル
Conatinerに関しては次のライフサイクルを持つ。
2.2.Dockerの基本コマンド
| |
2.3.Image
2.3.1.Dockerfile -> Image
buildコマンドはDockerfileをビルドしてcontainer imageを作る。
| |
2.3.2.Image <-> Registry
| |
2.3.3.Image操作
| |
2.3.4.Images -> Containers
runコマンドは、作ったcontainer imageをcontainer processにする。
| |
2.4.Containers
2.4.1.Container操作
以下はコンテナ関連のコマンド。
| |
2.4.2.Host -> Containers
既に起動しているContainer processにアタッチする。
| |
2.5.Backup
2.5.1.Backup Image
Docker Imageのバックアップ。
| |
2.5.2.Backup Container
Docker Containerのバックアップ。
| |
2.5.3.Backup Container File
Docker Container内のファイルのバックアップ。
| |
2.6.docker-machine
今はないdocker-machineコマンド。
| |
2.7.Volume
2.7.1.Data Volume
| |
2.8.Network
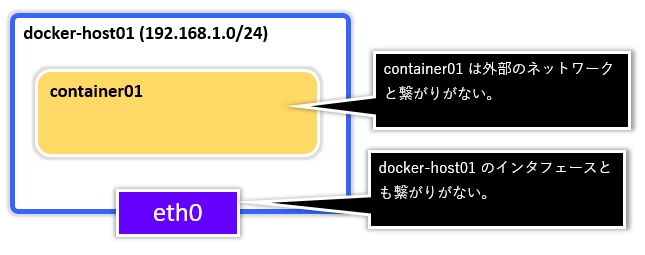
2.8.1.None
ネットワーク接続を必要としないコンテナを作成する場合に使用される。
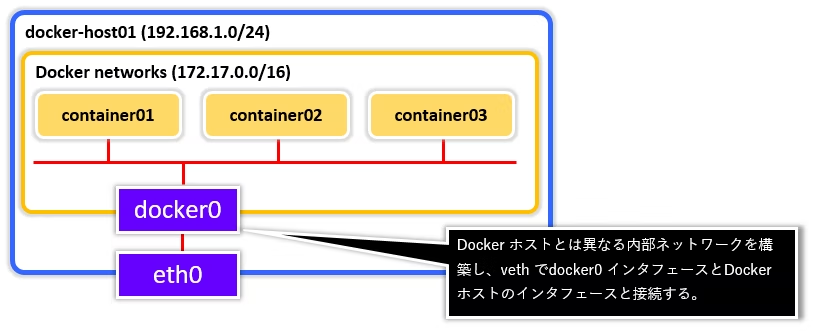
2.8.2.Bridge
dockerのデフォルトの挙動。
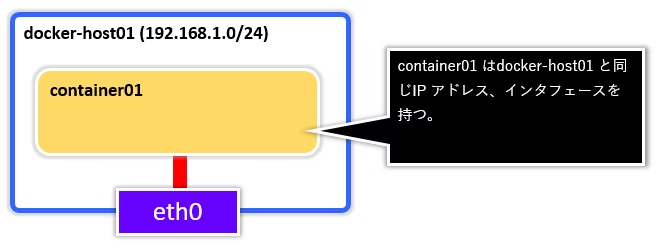
2.8.3.Host
Docker ホストマシンと同じネットワークインタフェース、IP アドレスを持つようになる。
3.違い系
3.1.ホストとコンテナの違い
- ホストはDockerを実行する環境
- コンテナはContainer processの内部環境
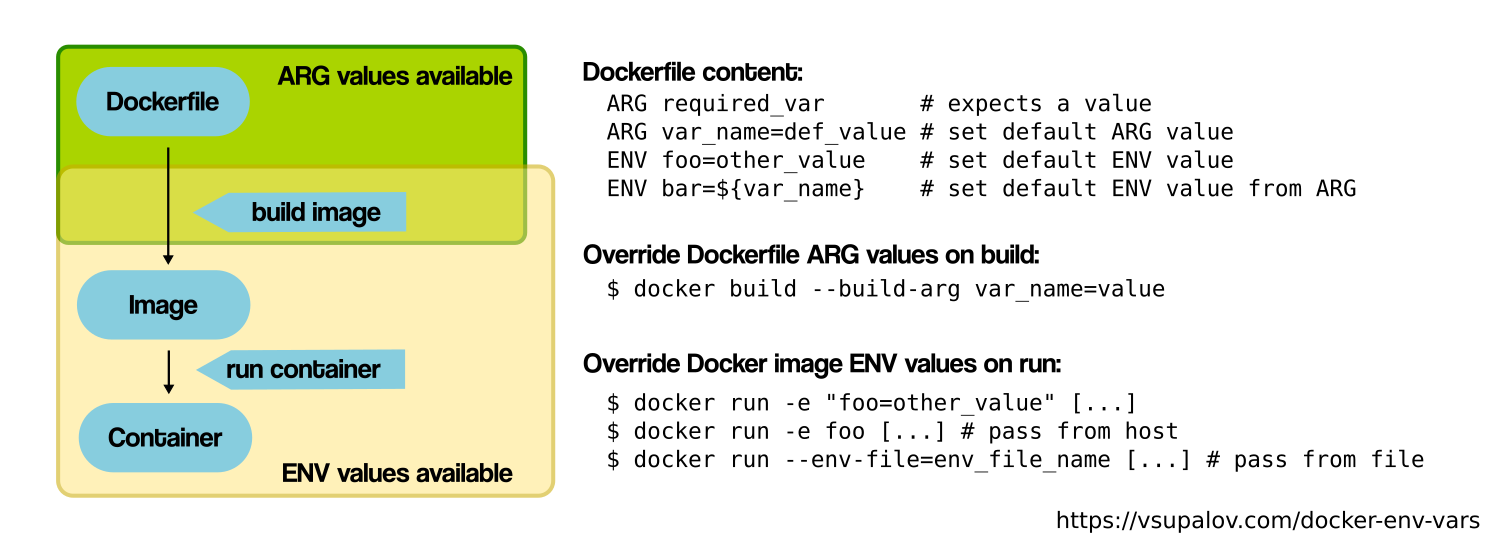
3.2.ArgsとEnvの違い
- ARG
- build時に使われる
- ビルド後のImage内では値は残らない
- そのため、次のようにセットすることも一般的
1 2ARG VERSION=latest ENV MY_APP_VERSION=$VERSIONdocker build --build-arg VERSION=1.2.3 .みたいな形でsetする
- ENV
- ENVは実行時に使われる環境変数
- ENVはImageそのものに記憶される
.envを読み込む事も可能
3.3.CMDとRUNの違い
- RUN
- ビルド時に実行され、イメージに変更を加えるためのコマンド
- CMD
- Dockerコンテナが起動された際に実行されるデフォルトのコマンド
3.4.RUNとENTRYPOINTの違い
- CMD
- コンテナが起動する際に実行されるデフォルトのコマンド
- ただし、
ENTRYPOINTと組み合わせた場合はENTRYPOINTのデフォルトの引数として機能する1 2ENTRYPOINT ["curl"] CMD ["http://example.com"]
- ENTRYPOINT
- ENTRYPOINTはコンテナのメインの実行コマンドを固定する
- ENTRYPOINTで指定されたコマンドは、コンテナが実行される際にいつも呼び出される
- スタートアップスクリプト(例えば
entrypoint.sh)を通じて、複数のコマンドを実行することが目的
4.Tips
4.1.Dockerfileの分割の定番
Dev, Stg, ProdなどでDockerfileを分けたいときは、おおむね次の三つの方法を使う。
- docker-composeのoverwrideを使う
- multi stageを使う
- Dockerfile.xxxとファイルを分割する
4.2.ログが分かりにくい時
ログが分かりにくい時は、はファイルに出力する。
| |
4.3.docker-composeのbuildの際に注意すること
docker-compose upする前にdocker-compose downする。docker-compose psでpsの確認する。- 開発するときはタブラローサから
docker execしてインタラクティブに開発する - ビルドする場合は、
docker-compose up --buildする - キャッシュを飛ばしてビルドする場合は、
docker-compose up --build --no-cachedする COPYとADDはファイルに変更があった場合は、cacheがhitしないので注意- 時間のかかる
requirements.txtなどは先にADD requirements.txt .してRUN pip install -r requirements.txtする - 消すときは
docker-compose down --remove-orphansを使う - すると、定義していないコンテナも消せる
| |
4.4.Docker Buildがうまく動かない時
Dockerが動かないときは、とりあえずエラー前でSleepコマンドを入れて動くDockerfileにする。
| |
次のコマンドを実行して起動する。
| |
その後、次のように実行して、実際のRUNのコマンドを確認する。
| |
4.5.Dockerのお掃除
以下は肥大化したDockerfile関連のファイルを消す。
| |
最近は次のコマンドでも実行が可能。
| |
4.6.Docker Imageの大きさ
- ECRなどのリポジトリにPushしたDocker ImageとローカルのDocker Imageのサイズには差があるので注意
--no-truncをつけて、フルメッセージを確認して、どこのレイヤーが重いのかを確認するのが大切
| |
4.7.Docker Composeはcmdでstageを指定できない
- 下のようなファイルがあったときに、targetを自在に切り替える為に指定したくなるが、そのオプションはない
- つまり、
docker-compose build --stage devとはできない
| |
4.8.Docker ComposeのOverride
- stageは
docker-compose build --stage devの指定はできない - そのため、複数のdocker-compose.yamlを用意してoverrideするのが一般的
- つまり、
docker-compose build -f docker-compose.base.yaml -f docker-compose.dev.yamlのようにする - ただし、serviceのoverrideはできないので注意
- 例えば、もしbaseにbackend serviceがあり、devにもbackend serviceが会っても、devのbackend serviceは使われない
4.9.Volumeのマウントの優先度
基本的にHostとContainerでは、Hostが優先される。
- ホストディレクトリに同名のファイルが存在する場合
- コンテナ内の同じ場所にあるファイルは ホスト側のファイルで上書きされる
- コンテナ内のファイルは隠され、ホスト側のファイルが見えるようになる
- ホストディレクトリにファイルが存在しない場合
- コンテナ内のファイルはそのまま存在する
- コンテナ内のディレクトリがボリュームとしてマウントされても、ホストディレクトリが空であればコンテナ内のファイルは削除されない
- ホストディレクトリが空の場合
- コンテナ内のディレクトリにあったファイルは全て見えなくなる
- 結果として、コンテナ内でそのディレクトリが空になったように見える(ホスト側が優先されるため)
5.Dockerの使い方の例
5.1.シンプルにRUNする
一番シンプルな使い方。
| |
停止は次のコマンド
| |
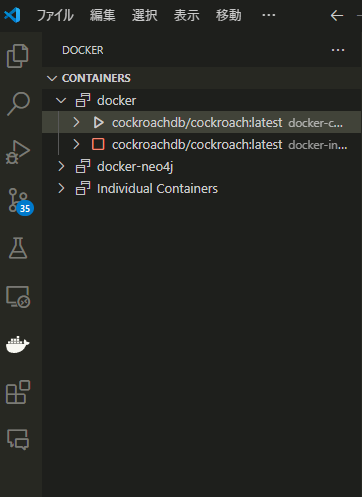
5.2.VSCodeのDocker Extension
VSCodeのDocker Extensionが簡単なので、おすすめ。
5.3.ボリュームにファイルを置く
カスタムHTMLを追加する使い方。
| |
コマンドは次となる。
| |
5.4.継承したDockerfileを用意する
| |
重要なのは、ENTRYPOINTやCMDなどは不要ということ。それらはベースのNGINXのイメージのを使えるから。
ビルドする。
| |
実行する。
| |
5.5.マルチステージでビルドして渡す
シンプルに次のようなフロントのファイル構成で、
| |
次のようにマルチステージでビルドする。そして、そのビルド後のファイルを持ってくる。
| |
設定ファイルは次のようになる。
| |
ビルド時の不要なファイルは省かれるのでスリムになる。
6.References
- Dockerコマンドメモ #Docker - Qiita
- GitHub - tcnksm/docker-alias: My Docker alias and functions
- Install Docker Engine on Ubuntu | Docker Docs
- docker | Docker Docs
- Volumes | Docker Docs
- Data Volume と Data Volume Container #Docker - Qiita
- コンテナでデータを管理する — Docker-docs-ja 1.9.0b ドキュメント
- 使用していない Docker オブジェクトの削除(prune) — Docker-docs-ja 24.0 ドキュメント
- Docker ARG, ENV and .env - a Complete Guide · vsupalov.com
- Docker network 概論 #Docker - Qiita
- Docker Container Lifecycle Management | Docker create run stop remove